Cara Membuat Email Konfirmasi di Form Elementor Dengan Mudah – Halo semuanya, di dalam kesempatan kali ini Saya akan memberikan sebuah tutorial kepada kalian mengenai page builder elementor. Seperti apa yang sudah kalian lihat di judul artikel ini, Kita akan belajar cara membuat email konfirmasi di form elementor. Namun sebelum lanjut Saya pastikan terlebih dahulu video ini dibuat khusus untuk kalian yang memiliki website WordPress yang sudah menginstal plugin elementor di dalamnya.
Perlu kalian ketahui bahwa tujuan adanya email konfirmasi ini adalah untuk meningkatkan fitur website yang kalian miliki sehingga terlihat lebih profesional. Cara kerjanya adalah ketika pengguna mengisi form kontak yang ada di website kalian dan mengirimkannya, maka si pengirim tersebut akan mendapatkan email konfirmasi bahwa pesan sudah tersampaikan kepada kalian. Dan nilai lebihnya dalam hal ini adalah kalian bisa membuat isi email konfirmasinya secara custom alias bebas mengisinya sesuai dengan selera kalian. Bagaimana? Tertarik untuk mencobanya? Langsung saja Kita simak penjelasannya.
Cara Membuat Email Konfirmasi di Form Elementor Dengan Mudah
Yang pertama kalian masuk terlebih dahulu ke wp-admin WordPress yang kalian miliki. Di sini Saya akan membuat halaman baru dengan cara klik menu add new pada tab page. Untuk judul halamannya Saya membuat dengan nama “contoh email konfirmasi”. Kalian bisa menambahkan judul halaman sesuai dengan kebutuhan kalian. Selanjutnya akan Saya publish dan langsung edit with elementor, dan tunggu sampai kalian masuk ke tampilan elementor nya.
Untuk mempercepat waktu, langsung saja cari “form” di kolom pencarian, lalu drag and drop ke halaman website kalian. Selanjutnya akan Saya edit form nya, namun dalam video ini Saya tidak akan menjelaskan ke bagian style dan advance karena Saya akan lebih menjelaskan secara mendetail untuk membuat email konfirmasi, sedangkan untuk desain form nya bisa kalian sesuaikan dengan selera masing-masing.
Selanjutnya Kita berpindah ke tab action after submit. Secara default di sana sudah terdapat action email yang mana merupakan email yang akan dikirimkan ke email website kalian. Sedangkan untuk menambahkan email konfirmasi atau email yang akan diterima oleh si pengirim email, maka kalian bisa menambahkan action email 2 di sana.
Yang pertama Kita setting dulu di tab email. Untuk bagian to, kalian isikan dengan email website kalian masing-masing. Sedangkan untuk bagian subject dan message kalian bisa sesuaikan dengan kebutuhan masing-masing. Di sini Saya menggunakan pengaturan default saja.
Di bagian from email kalian samakan dengan email yang kalian isikan di bagian to sebelumnya. Di bagian from name kalian isikan nama website kalian dan juga di bagian reply to kalian bisa pilih email field, yang artinya ketika kalian menerima email dari form tersebut dan kalian membalasnya, maka kalian akan mengirimkan balasan ke email si pengirim. Untuk bagian cc dan bcc kalian bisa kosongkan saja.
Di bagian meta data ini merupakan data-data yang akan dilampirkan di email yang akan diterima. Saya sendiri biasanya hanya menggunakan meta data date untuk mengetahui tanggal email dikirim, time untuk mengetahui waktu email dikirim dan page url untuk mengetahui dari halaman mana pengunjung mengirim pesan. Dan untuk sisanya bisa kalian hapus atau bisa juga menambahkan meta data yang lainnya.
Cara Membuat Email Konfirmasi di Form Elementor Dengan Mudah
Selanjutnya Kita akan setting di bagian email 2 nya, yang mana ini merupakan email balasan atau email konfirmasi yang akan diterima oleh si pengirim email. Pertama Kita ubah dulu bagian to nya menjadi shortcode kolom email pada form. Sehingga email konfirmasi ini akan diterima oleh alamat email yang dimasukkan ke dalam form oleh si pengirim. Untuk mendapatkan shortcode nya kalian bisa cari di tab form fields lalu pilih kolom email dan klik advance, di sana kalian bisa salin shortcode nya dan tempel di bagian to email 2.
Untuk bagian subject Saya biarkan default saja, namun jika kalian ingin mengubahnya silahkan saja. untuk pesan di sini Kita bisa custom sendiri, namun di sini Kita perlu untuk mengetikkan kode html sehingga untuk membuat baris baru kalian bisa menggunakan tag break.
Saya akan contohkan untuk membuat pesan email konfirmasi dengan beberapa tambahan kode html. Pertama Saya akan tambahkan gambar di bagian paling atas, tambahkan tag img dengan source link gambar yang akan kalian gunakan pada pesan email, dan untuk lebarnya kalian bisa sesuaikan dengan kebutuhan.
Untuk menambahkan baris baru gunakan tag break. Jika kalian ingin mencantumkan nama si pengirim email, maka kalian bisa tambahkan shortcode kolom nama di pesan yang akan kalian kirimkan. Cara mendapatkan shortcode nya masih sama seperti yang sudah dijelaskan sebelumnya.
Untuk isi pesannya kalian bisa langsung salin dan tempelkan shortcode all fields. Dan untuk menambahkan link Saya gunakan tag a haref disini. Lalu langkah terakhir kalian bisa salin dan tempel semua pesannya di kolom message.
Bagian from email, kalian ubah dengan menggunakan email website kalian. Bagian from name ubah dengan nama website kalian, dan terakhir reply to juga disesuaikan dengan email website kalian, sehingga nanti si pengirim email bisa membalas email konfirmasi itu ke email yang kalian cantumkan pada bagian reply to. Selanjutnya update semua progress yang sudah kalian kerjakan.
Cara Membuat Email Konfirmasi di Form Elementor Dengan Mudah
Setelah selesai melakukan konfigurasi, kini saatnya Kita lakukan testing terhadap form yang sudah Kita buat sebelumnya. Isi semua form yang sudah disediakan, klik tombol send dan jika muncul pesan sukses maka email berhasil terkirim.
Berikut tampilan email yang akan kalian terima.
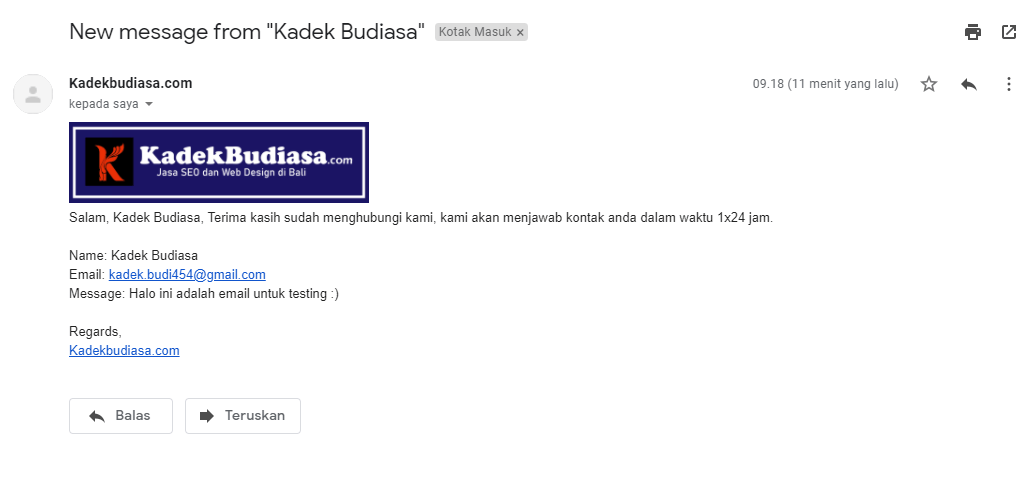
Dan berikut tampilan email konfirmasi yang akan diterima oleh si pengirim email.
Dan itulah tadi penjelasan singkat mengenai penjelasan cara mengkonfigurasi email konfirmasi dengan menggunakan elementor. Jika kalian masih bingung, maka langsung saja tonton videonya di bawah ini.